Sebelum memulai belajar Vue Js alangkah lebih baiknya, kita harus menyiapkan beberapa alat pendukung agar mempermudah kita dalam melakukan proses pembelajar Vue Js ini.
Alat Pendukung Sebelum Belajar Vue Js
ada 3 prasyarat yang harus kita penuhi telebih dahulu sebelum belajar Vue Js, yaitu;
- Memahami Basic HTML
- Memahami Basic CSS
- Memahami Basic JavaScript
Nah, setelah prasyarat tersebut terpenuhi. Selanjutnya kita persiapakan alat pendukung untuk memulai belajar Vue Js.
Berikut alat pendukung yang perlu kita siapkan, diantaranya;
- Teks Editor
- NodeJs dana NPM
- Vue CLI
- Web Browser
Cara Install VueJs Di Windows 7
Hal pertama yang perlu kalian lakukan sebelum menginstall VueJs adalah menginstall NodeJs terlebih dahulu. Setelah selesai menginstall NodeJs, kalian akan mengenal dengan namanya NPM.
NPM adalah sebuah tool yang berfungsi untuk mengatur package JavaScript. NPM sendiri bisa kalian samakan dengan composer versi NodeJs. NPM salah satu syarat kalian sebelum melakukan menginstall VueJs
1. Download Dan Install NodeJs
Untuk menginstall VueJs di Windows 7, kalian harus mendownload NodeJs pada versi 13.0.0 kebawah.
Kenapa ga versi terbaru??
Karena pada versi 13 ke atas atau terbaru tidak support pada sistem operasi windows 7, jika kalian ingin menggunakan versi 13 keatas atau terbaru kalian harus menggunakan minimal OS Windows 8 supaya berhasil mengisntall NodeJs versi terbaru.
Download file NojeJs dengan format .msi, setelah proses download selesai, lalu install NodeJs dan tunggu sampai proses installasi selesai.2. Cek Installasi NodeJs
Untuk melakukan cek apakah NodeJs sudah terinstall pada laptop atau komputer kalian, berikut cara mengecek installasi NodeJs;
- Buka CMD (Command Prompt)
- Klik kanan > Run As Administrator
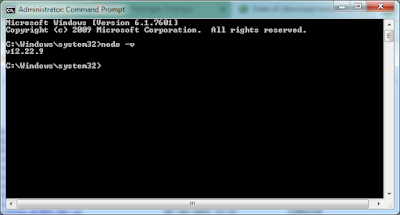
- Masukkan perintah node -v
Maka hasilnya akan seperti ini
3. Installasi VueJs
Sebelum melakukan installasi VueJs sebaiknya kita membersihkan cache pada cmd dengan menjalankan perintah berikut:
npm cahce clean --forceSetelah membersihkan cache pada CMD, selanjutnya kita akan melakukan penginstallan VueJs dengan menjalankan perintah
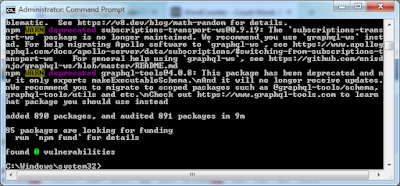
npm install -g @vue/cliTunggu sampai proses installasi selesai dan pastikan saat proses installasi komputer atau laptop kalian terhubung dengan internet. Maka hasilnya akan seperti ini
Untuk memasistikan apa VueJs sudah terinstall atau belum, kita bisa menjalankan perintah
vue --versionMaka hasilnya akan seperti ini
4. Membuat Sebuah Project
Setelah kita berhasil menginstall VueJs, saatnya kita membuat sebuah project menggunakan VueJs.
Pertama, masuklah ke direktori komputer kalian yang nantinya akan menyimpan project VueJs
Disini saya menyimpan project VueJs di direktori Local Disk D:
Jika sudah memilih lokasi penyimpanan project, saatnya kita menjalankan perintah berikut di dalam command promt kalian.
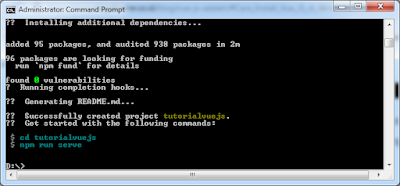
vue create tutorialvuejstutorialvuejs adalah sebuah nama folder tempat menyimpan project VueJs, kalian juga bisa menggunakan nama lain untuk project kalian.
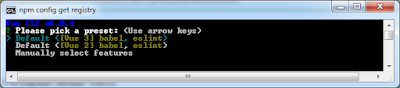
Setelah itu kalian akan diminta untuk memeilih opsi installasi pada versi VueJs. Disini saya akan menggunakan VueJs versi 3.
Setelah itu tunggu sampai proses pembuatan project kalian selesai, maka hasilnya akan seperti iniSelanjutnya kalian harus masuk ke dalam direktori project. Masukkan perintah yang telah diberikana saat proses installasi selesai.cd tutorialvuejsSetalah kalian masuk kedalam direktori project, saatnya kalian menjalan project VueJs dengan menggunakan perintah berikut:
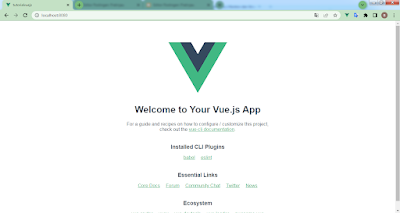
npm run serveSetelah kalian bisa mengakses project kalian di browser, kalian bisa siap untuk melakukan proses pembuatan front-end dari website atau aplikasi.
Apa Selanjutnya?
Pada tahapan ini, kita sudah berhasil menginstall dan membuat sebuah project baru menggunakan VueJs.
Selajutnya kita akan membahas satu per satu fitur yang dapat membantu kita dalam pembuatan front-end website kita
Silahkan pelajari tentang:
- Tutorial VueJs: Data Binding
Untuk Tutorial VueJs lainnya, cek di List Tutorial VueJs